

This article is an excerpt from the Shortform book guide to "Storytelling With Data" by Cole Nussbaumer Knaflic. Shortform has the world's best summaries and analyses of books you should be reading.
Like this article? Sign up for a free trial here.
How can you make your data visualizations instantly understandable? What design techniques naturally guide viewers’ attention to the most important parts of your visual story?
In her book Storytelling With Data, Cole Nussbaumer Knaflic explores how preattentive attributes in data visualization work with our brain’s natural visual processing. She explains that the strategic use of size, color, and position creates clear visual hierarchies that help audiences grasp complex information.
Keep reading to discover how these powerful visual techniques—used since medieval times—can transform your data presentations from confusing to compelling.
Image credit: Wikimedia Commons (Preattentive Attributes in Data Visualization Knaflic explains that you can use thoughtful design choices to help your audience understand and connect with your data. Our brains process visual information in predictable ways, automatically noticing and interpreting certain visual elements—what Knaflic calls “preattentive attributes”—before we consciously think about them. By understanding how to strategically use preattentive attributes in data visualization, we can naturally guide our audience’s attention and make complex information easier to grasp. (Shortform note: What psychologists call “preattentive features” are visual elements our brains automatically process before we consciously think about them—like how you can instantly spot a red dot in a field of blue dots without having to search for it. Preattentive features naturally capture our visual attention because they stand out from their surroundings in some way—for example, they’re different with respect to color, size, or movement. Data visualizations are most effective when they’re designed to work with, rather than against, the brain’s natural tendency to notice preattentive features first—since your audience automatically processes this information, they can grasp the concepts you’re communicating more intuitively.) According to Knaflic, to create clear visual hierarchies, you must organize information so that the most important elements stand out while supporting details remain visible but don’t overwhelm. You can achieve this by leveraging three key preattentive attributes. Size is one of your most powerful tools for creating a visual hierarchy that helps you tell your audience where to focus. Our brains automatically interpret larger elements as more important, so you can use relative size to signal what matters most. Keep elements of similar importance at similar sizes, then make crucial information proportionally larger. For instance, in a dashboard showing various sales metrics, you might make the total revenue figure significantly larger than supporting statistics. Color provides another way to direct attention and create hierarchy. Used strategically, color can help you tell multiple stories within a single visualization. For example, in a sales performance dashboard, you might first use color to highlight which products are meeting targets (green) versus falling short (red), then switch to using different colors to distinguish between product categories (blue for electronics, purple for appliances, orange for furniture). This sequential approach helps your audience focus on one story at a time—first understanding performance issues, then exploring patterns across product lines. Position also plays a crucial role in visual hierarchy. Knaflic says that in Western cultures, we tend to scan information from top-left to bottom-right, so placing critical information in the top-left area ensures it gets noticed first. You can also use contrast and isolation to make key elements stand out: A single data point in a bright color against a neutral background will naturally draw the eye. For example, imagine you need to create a visualization about whale conservation that helps your audience quickly understand which species need the most urgent protection. To accomplish this, you could leverage all three preattentive attributes: First, make the critically endangered North Atlantic right whale (fewer than 500 individuals remaining) the largest element in your visualization, while showing more stable populations in smaller sizes. Second, use red to highlight critically endangered species, orange for endangered species like the blue whale, and green for recovering populations. Finally, position the most urgent cases (like the North Atlantic right whale) in the top-left. Here's what you'll find in our full Storytelling With Data summary:Preattentive Attribute #1:
Preattentive Attribute #2:
Preattentive Attribute #3:
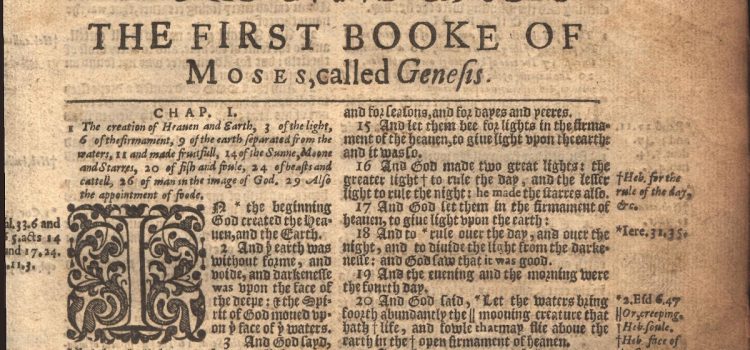
Illuminating Insights: What Medieval Manuscripts Teach Us About Design
The visual principles Knaflic describes aren’t new: Medieval manuscript scribes utilized these same preattentive attributes centuries ago. In illuminated manuscripts, size hierarchies helped readers navigate texts. Large decorated initials marked new chapters, while smaller decorated letters indicated less important transitions. Color served multiple functions: Red ink (called “rubrication”) highlighted important sections, while gold leaf drew attention to the most crucial elements. Position was equally strategic: Important text typically appeared at the top of the page, and the left margin was considered the primary starting point for decoration.
These medieval artists weren’t just creating beautiful books—they were developing sophisticated information design systems that guided readers through complex texts. Their success demonstrates how deeply these visual principles are embedded in human perception, transcending both time and technology. 
———End of Preview———
Like what you just read? Read the rest of the world's best book summary and analysis of Cole Nussbaumer Knaflic's "Storytelling With Data" at Shortform.